Google Chromeにはデベロッパーツールという開発者向けのツールが標準で備わっています。
HTMLの検証をしたり、JavaScriptのエラーを確認したりとWebフロントエンドの開発では必須のツールとなっています。
今回は、そんなデベロッパーツールの使い方の入門編として、Consoleの使い方、Elementsパネルの見方、デバイスモードの使い方について説明していきたいと思います。
目次
デベロッパーツール
デベロッパーツールとはなにか?
デベロッパーツールとは、Google Chromeから起動することのできるデバッグツールです。
WEBサイトのHTML/CSSの検証やJavaScriptの実行状況やエラー確認、ページの表示スピード、現在の通信状況などを確認できます。
WEBサービスの開発やテスト、デザインのチェックを行うときに活用できて、開発者にとってはとても便利なツールです。
起動方法
利用するにはまずChromeを起動する必要があります。
HTML/CSS/JavaScriptを検証したいサイトを開きましょう。
サイトを開いた後は、以下の2つの方法いずれかでデベロッパーツールを起動できます。
- Chromeの画面上で右クリックし、「検証」を選択
- Windowsならキーボード上で[F12]キー、Macなら[Command + Option + I]キーを押す
すると、次のような画面が表示されます。
デベロッパーツールには様々なタブが表示されています。このタブのことを「パネル」と呼びます。

以下、よく使われるConsoleパネルとElementsパネルについて解説していきます。
Consoleパネル
Consoleパネルとはなにか?
Consoleパネルではサイト上で実行されたJavaScriptのログの確認や、簡単なJavaScriptコードの実行などができます。
ログの確認
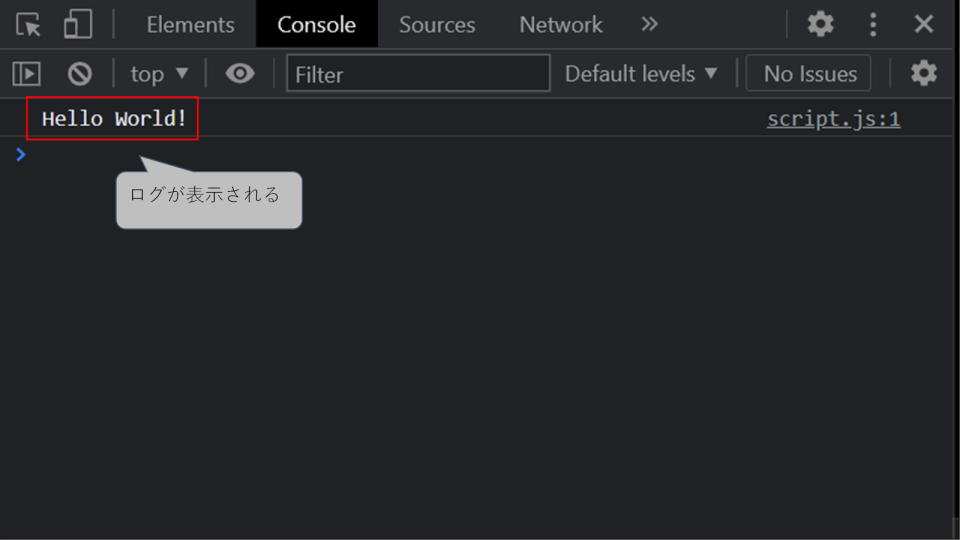
Webサイトを開くと、Consoleパネルにログが表示されます。
例えば下記のようなHTMLファイルをChromeで開くと、「Hello World!」というログが表示されます。
<!DOCTYPE html>
<html>
<body>
<script>
console.log('Hello World!'); // ログを出力する
</script>
</body>
</html>
JavaScriptコードの実行
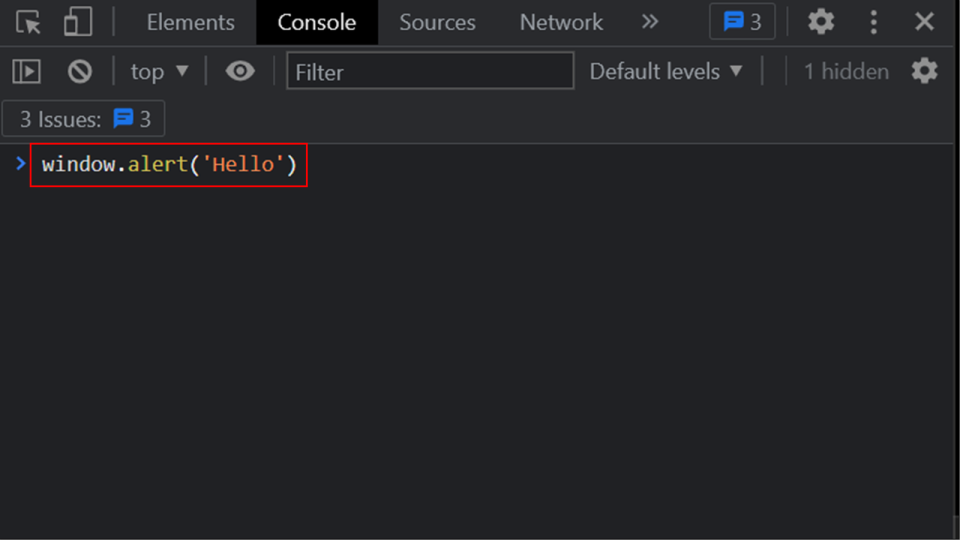
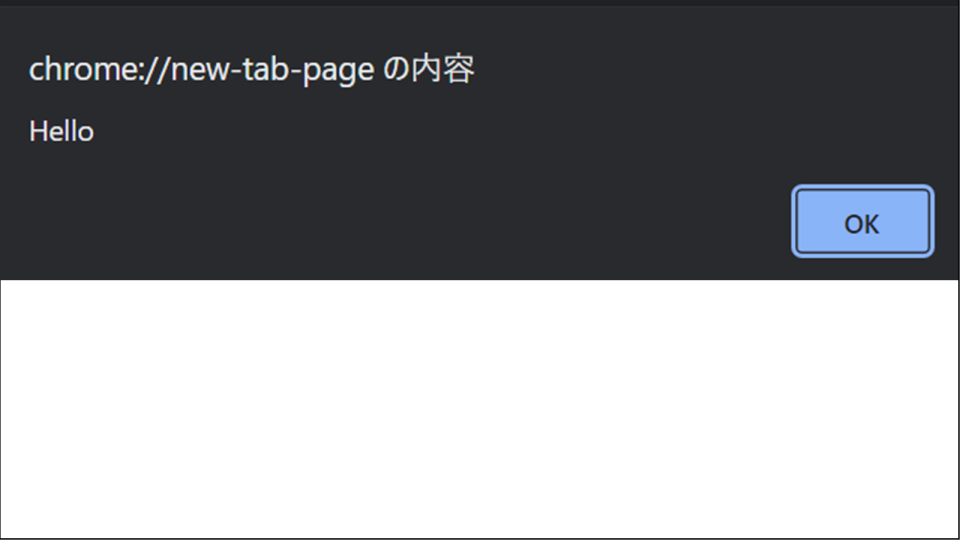
Consoleパネルでは簡単なJavaScriptコードを実行することもできます。
パネルに直接JavaScriptコードを記述して[Enter]キーを押せば実行できます。


簡単なプログラムを確認するために便利ですので、使い方を覚えておきましょう。
Elementsパネル
Elementsパネルとはなにか?
Elementsパネルでは、WebサイトのHTMLソースの確認や適用されているCSSの確認などができます。
構築中のWebサイトのデザインを確認したりするときに便利です。
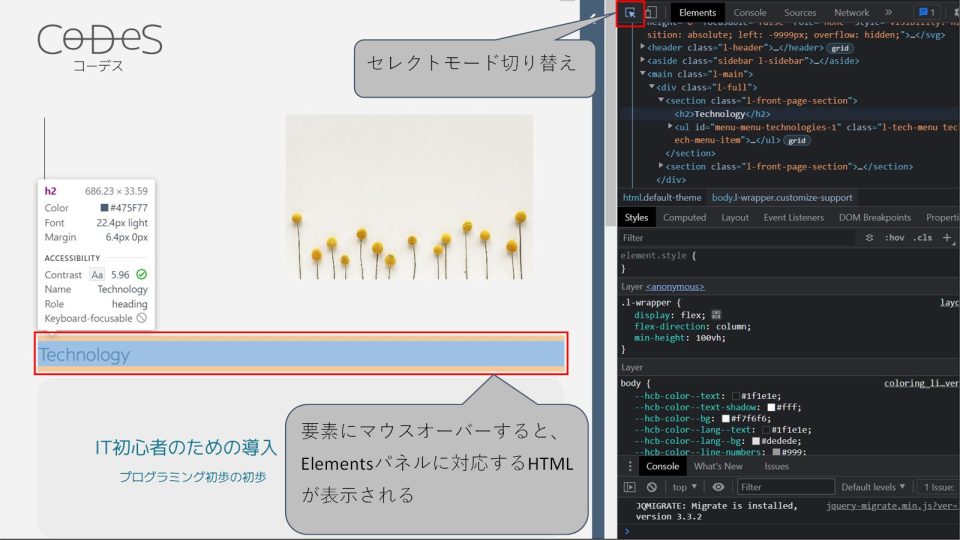
セレクトモード
Elementsパネルを利用する際はセレクトモードが便利です。
セレクトモードを利用する場合は、デベロッパーツールの左上にある切り替えボタンを選択肢します。
青く反転したらセレクトモードになっています。

セレクトモードの状態で、何らかの要素にマウスオーバーすると、Elementsパネルの中に対応するHTMLタグが表示されます。
このように、Elementsパネルでは表示されてる画面のHTMLが確認できます。
また、デベロッパーツール画面の下にある「Styles」パネルでは、対象のHTMLタグに適用されているCSSが確認できます。
画面の開発中、思った通りの見た目にならないときに、こちらのパネルでCSSを検証することができます。
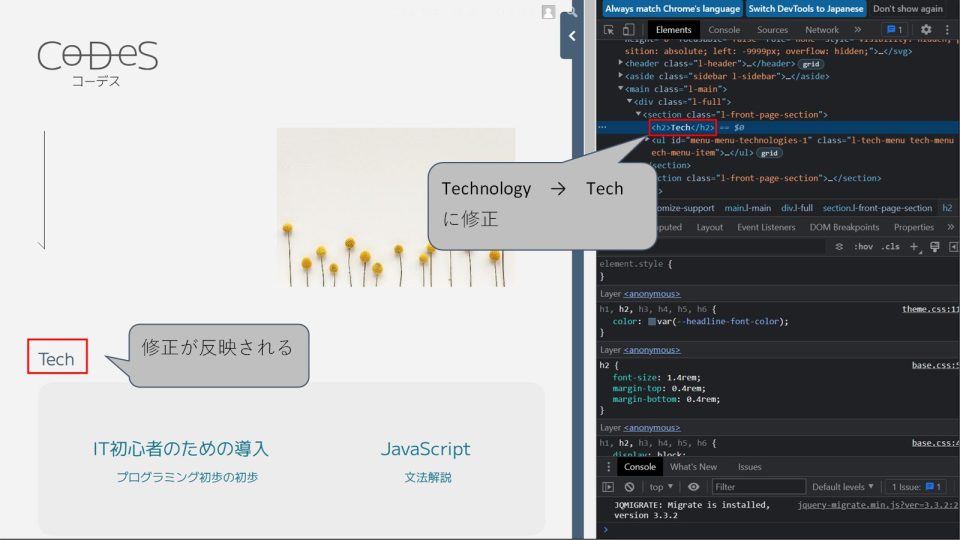
HTMLの編集
ElementsパネルではHTMLの確認だけではなく、お試し修正することもできます。
HTMLをちょっとだけ修正したときの画面表示を確認したいときに便利です。

上の例では、「Technology」という見出しのテキストを「Tech」に変更したときの例です。
対象のテキストをマウスで選択すると入力フィールドになります。
それに変更したいテキストを入力すると、即時に画面に反映されます。
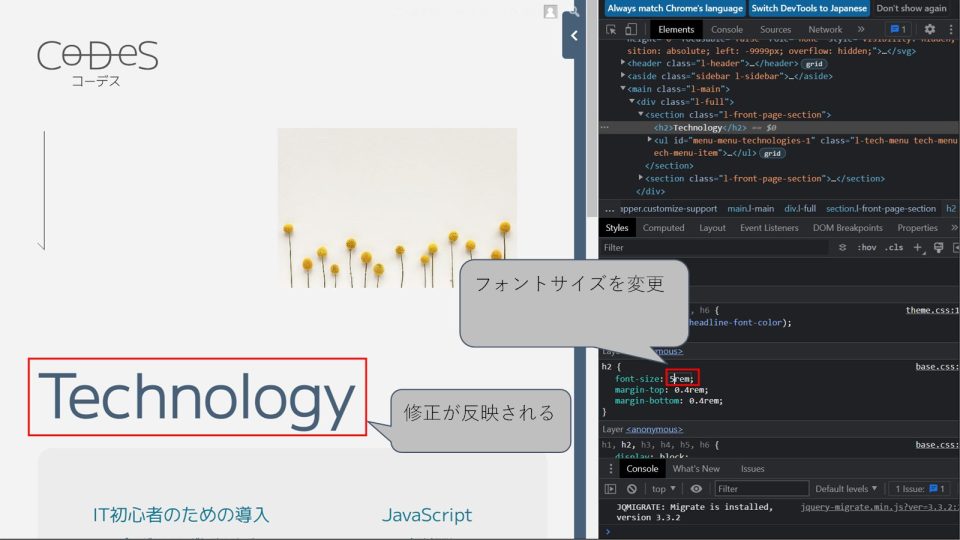
CSSの編集
HTMLだけではなく、CSSも修正することができます。
修正の仕方はHTMLと同様、Styleパネル上で対象のスタイルをクリックし、内容を変更します。
CSSを変更すると見た目がどう変わるかを確認するのに便利な機能です。

デバイスモード
デバイスモードとはなにか?
PCでWeb開発をしていると、今作っている画面をスマホやタブレットで表示したときにどういう見た目になるかを確認したいときがあります。
そのような場合のために、デバイスモードという機能が存在します。
デバイスモードを切り替えると、今見ている画面がスマホやタブレットではどのように表示されるかをエミュレートしてくれるので便利です。
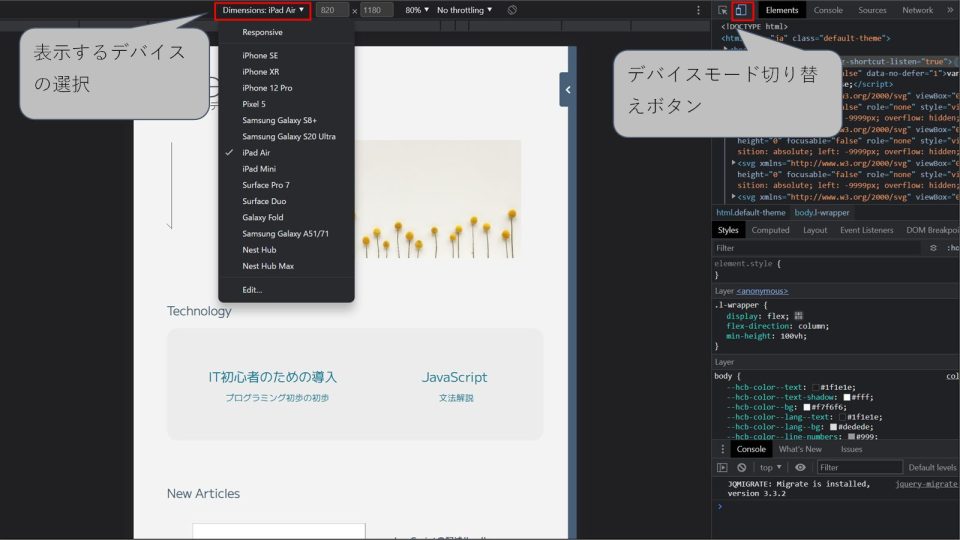
デバイスモードの変更方法
デバイスモードを切り替えるためには、デベロッパーツール左上にあるデバイスモード切り替えボタンを押します。
次に、表示するデバイスの種類を選択します。
画面の上部にある「Dimensions: …」というラベルを押すと、表示できるデバイスのリストがドロップダウンで表示されます。

選択リストにはiPhoneやiPad、Surfaceなどのデバイスモードが用意されています(Chromeのバージョンによって選択できるデバイスは異なる)。
iPhoneでの見た目を確認したければiPhoneを、iPadでの見た目を確認したければiPadを選択すればそれぞれのデバイスでの見た目でサイトが表示されます。
レスポンシブ対応などで今作成しているCSSが正しく動くかを確認するのに便利です。
ただし、あくまでエミュレーションであり、実機での見た目は多少異なる場合もあることは承知しておいてください。
まとめ
以上、Chromeのデベロッパーツールについて、ごく基本的な部分に関して説明させていただきました。
デベロッパーツールにはこの他にも便利な機能がありますので、それらに関しては別の記事でご紹介できればと思います。