前回の記事では プログラミング言語 の5大要素について解説しました。
今回の記事では プログラミング で作ることのできるもの、すなわち アプリケーション は何をしているかについて大まかに見ていきたいと思います。
以下が前回の記事になります。
目次
コンピュータとアプリケーションの仕組み
アプリケーション を動かすには「コンピュータ」が必要です。
パソコンはもちろん、スマホやタブレット、サーバーなんかもコンピュータの一種です。
まずは、コンピューターの仕組みと アプリケーション の関係について説明したいと思います。
ハードウェアとソフトウェア
コンピュータは ハードウェア とも呼ばれます。
パソコン、スマホ、タブレットなどやゲームのハードなどの、実際に私達が触れるモノがこれにあたります。
それに対してアプリケーションは ソフトウェア とも呼ばれます。
表計算ソフトやワープロソフト、今みなさんが見ているブラウザ、ゲームのソフトなどの、ハードウェアを通して使うものがこれにあたります。
コンピュータの5大要素
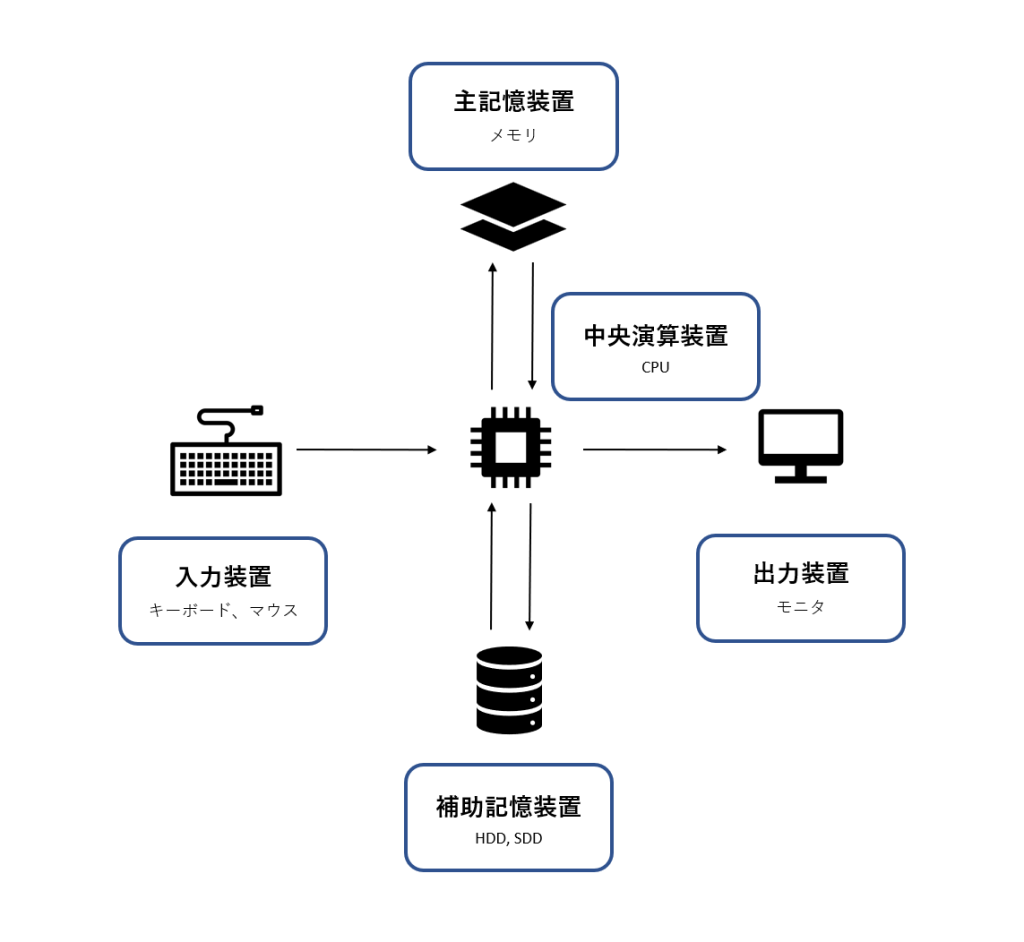
コンピュータというものなら必ず持っている5大要素というものがあります。
- 入力装置(キーボード、マウス、タッチパネルなど)
- 中央演算装置(CPU)
- 主記憶装置(メモリ)
- 補助記憶装置(HDD、SDDなど)
- 出力装置(モニタなど)

入力装置(キーボード、マウスなど)
アプリケーションのユーザーから入力を受け付ける装置です。
キーボードやマウスなどの他、スマホなどのタッチパネルも入力装置に入ります。
中央演算装置(CPU1)
ユーザーの入力値を加工する処理を行う装置です。
CPUがこれにあたります。
主記憶装置(メモリ)
データを一時的に保存する装置です。
データの出し入れが高速ですが、コンピュータの電源を切るとデータを失うという特徴があります。
補助記憶装置(HDD2、SSD3など)
データを半永久的に保存する装置です。
データの出し入れは低速ですが、コンピュータの電源を切ってもデータが消えないという特徴があります。
出力装置(モニタなど)
処理した結果をユーザーに見せるための装置です。
代表的にはモニタですが、広く捉えるとロボットの動作や券売機の発券などもここに含められます。
アプリケーション は何をしているのか
それでは、アプリケーションはこのようなコンピュータの中で、一体何をしているのでしょうか?
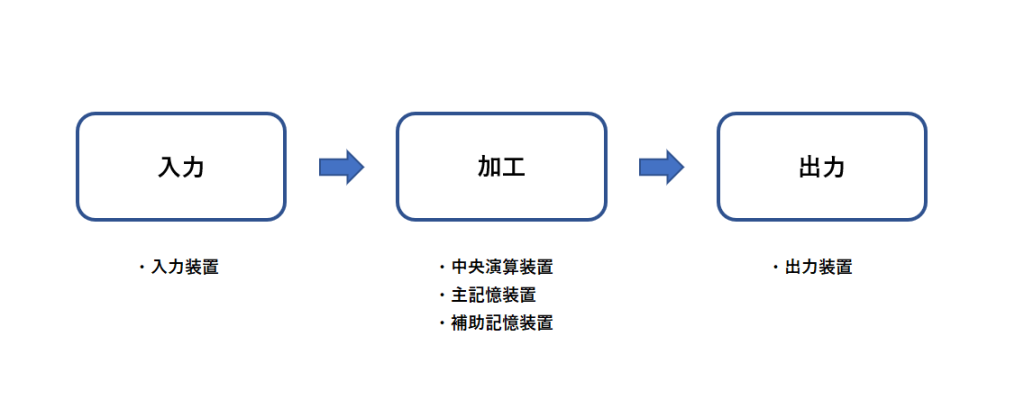
それは次のたった3つの処理です。
- 入力
- 加工
- 出力

アプリケーションはコンピュータの5大要素を活用しながら、これら3大処理を行っています。
一つづつ見ていきましょう。
入力
アプリケーションはユーザーからの入力を受け付けます。
フォームへの入力、ボタンのクリック、スクロールなど、ユーザーからの入力を受け取り、次の加工処理へと進みます。
これらの入力はコンピュータの入力装置を通して、アプリケーションへと伝えられます。
加工
アプリケーションはユーザーの入力値を受け取ったあと、その値を加工・処理します。
例えば「1+2」という値を受け取ると、それをもとに計算を行い「3」という値を算出します。
もう一つ別の例えを出すと、ユーザーが「次の画面」というボタンをクリック(入力)をすると、アプリケーションは次の画面を準備します。
このような、値の計算や加工、画面の作成などを行っているのが、この加工というプロセスです。
このプロセスでは、コンピュータの中央演算装置、主記憶装置、補助記憶装置が活用されています。
出力
最後に、アプリケーションは加工処理で算出した値を画面などに出力します。
コンピュータの出力装置を通して、計算結果や次の画面をユーザーに表示します。
このようにたった3つの処理を行うことで、表計算ソフトやWebサイトの表示、ロボットの動きなどを実現しているのです。
クライアント-サーバー型の アプリケーション
ここでさらにイメージをつかみやすくするため、みなさんが良く利用しているであろう「Webサイトでの記事の閲覧」を例にとって、アプリケーションの動きを具体的に見ていきましょう。

Webサイトというのは基本的に「クライアント-サーバー型」のアプリケーションです。
これはプログラムがクライアントで動くものとサーバーで動くものに分かれていることを言います。
クライアントというのは聞き慣れない言葉だと思いますが、これは私達が普段使っているスマホやタブレット、パソコンなどに代表される、ユーザーへの入出力を担当するハードウェアやソフトウェアのことを指します。
ブラウザはクライアントとなるソフトウェアの代表です。
インターネットはデータをやりとりするための通信網のことです。
現代人にとってインターネットは欠かせないものですので、そのイメージもおおむね理解できていることでしょう。
サーバーはその上でアプリケーションが動く主なコンピュータのことです。
普段私達が使っているパソコンよりもスペックが高く、大容量の高速処理ができるのが特徴です。
データベースはデータを蓄積するための倉庫のようなものです。
アプリケーションから必要なデータを格納したり、取り出したりすることができます。
サーバーの中でアプリケーションと一緒に存在したり、アプリケーションが動いているサーバーとは別のサーバーの中に存在したりすることがあります。
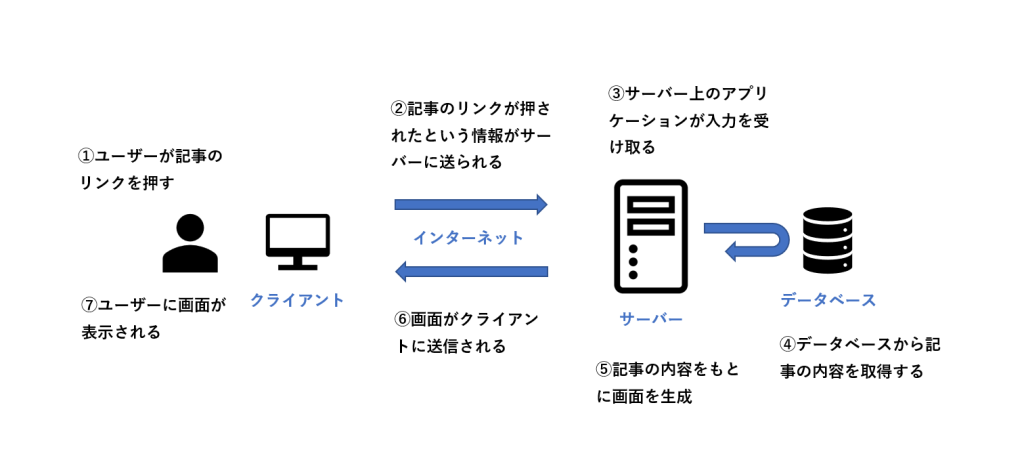
前節で説明した入力・加工・出力がそれぞれ上の図のどれにあたるかについて考えていきましょう。
まず入力処理は①~③にあたります。
①ではユーザーがキーボードやマウスなどの入力装置を利用して、なんらかの入力を行います(①)。
それがインターネットを介してサーバーへ送られて(②)、アプリケーションに渡されます(③)。
次の加工処理は④、⑤にあたります。
ここでは、アプリケーションが中央演算装置、主記憶装置、補助記憶装置などを利用して、入力値を加工して画面を作成します(④、⑤)。
最後に出力処理は⑤~⑦にあたります。
⑤で作成された画面はインターネットを介してクライアントに送り返され(⑥)、ユーザーのモニターなどの出力装置に表示されます(⑦)。
このように、Webサイト全体として見たときに、入出力装置と中央演算装置(と記憶装置)が別々のコンピュータに分かれることもあります。
いずれにせよ、アプリケーションが入力⇒加工⇒出力という処理を行っていることが、これで理解できるのではないかと思います。
そして、この入力⇒加工⇒出力という処理をコンピュータに行わせるのが、プログラムなのです。
まとめ
いかがでしたでしょうか。
本稿によって、プログラム、コンピュータ(ハードウェア)、アプリケーション(ソフトウェア)のそれぞれの関連が見えてきたでしょうか。
次の記事では、プログラミング言語の種類とそれぞれの特徴について解説していきたいと思います。